School Loop CMS Product Design
DESIGN SYSTEM & PRODUCT DESIGN (2017-2019)
Role: Director of Web Design & Development
School Loop was a CMS and Learning Management System built specifically for K–12 schools. As Director of Web Design & Development, I led the UX/UI design for School Loop Standard 2.0 (SLS2)—a ground-up redesign of the original CMS, transforming it into a modern, responsive, and fully accessible platform tailored to the needs of public schools and districts
Project Scope & Deliverables
This large-scale initiative focused on modernizing and improving the entire user experience:
-
Full CMS Redesign: Created a new WYSIWYG interface and user portal to replace the legacy SLS1 system, originally developed in the early 2000s.
-
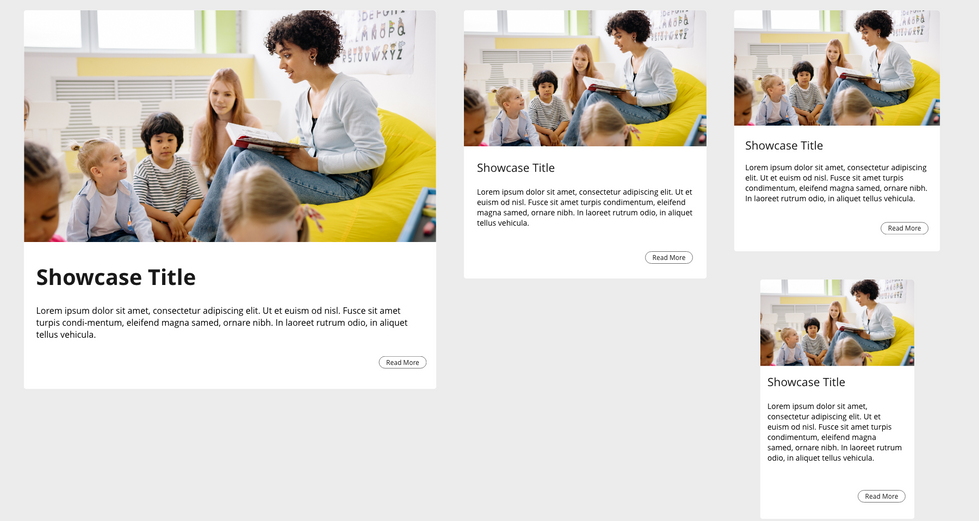
UI Module Library: Designed every visual module used in site building—from calendars and announcements to galleries and forms.
-
Backend & Editor UX: Developed the user experience for managing content, creating layouts, and editing pages with minimal technical training.
-
508 Accessibility Compliance: Ensured all tools and components met federal accessibility standards for public institutions.
Design Process & Tools
This comprehensive redesign involved close collaboration across product, engineering, and support teams:
-
Research & Customer Input: Gathered feedback from school and district staff to identify common pain points and design needs.
-
UX & UI Design: Designed all system components using Adobe XD, balancing ease of use with flexibility and customization.
-
Prototyping & Testing: Built interactive prototypes and iterated based on internal QA and customer beta group feedback.
-
Implementation Oversight: Worked closely with front-end and back-end engineers to ensure accurate implementation of design specs.
Key Achievements
-
Legacy-to-Modern Transition: Successfully redesigned and launched a CMS platform that allowed existing customers to migrate seamlessly from SLS1 to a completely new, future-ready system.
-
Accessibility & Responsiveness: Delivered a fully 508-compliant system with a mobile-first responsive design for broad accessibility.
-
Customer-Centered Design: Empowered non-technical users (primarily school staff) with an intuitive, customizable interface that required little to no training.
This project exemplifies my ability to lead complex system redesigns—from visual strategy to backend UX—while addressing real-world needs in public education technology.
A slideshow below presents a selection of modules designed and implemented in SLS2.
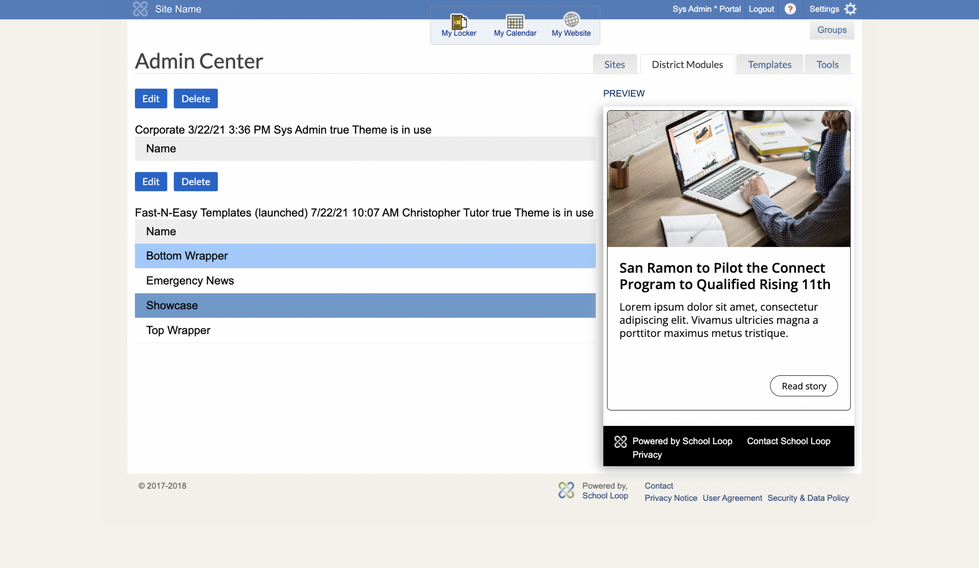
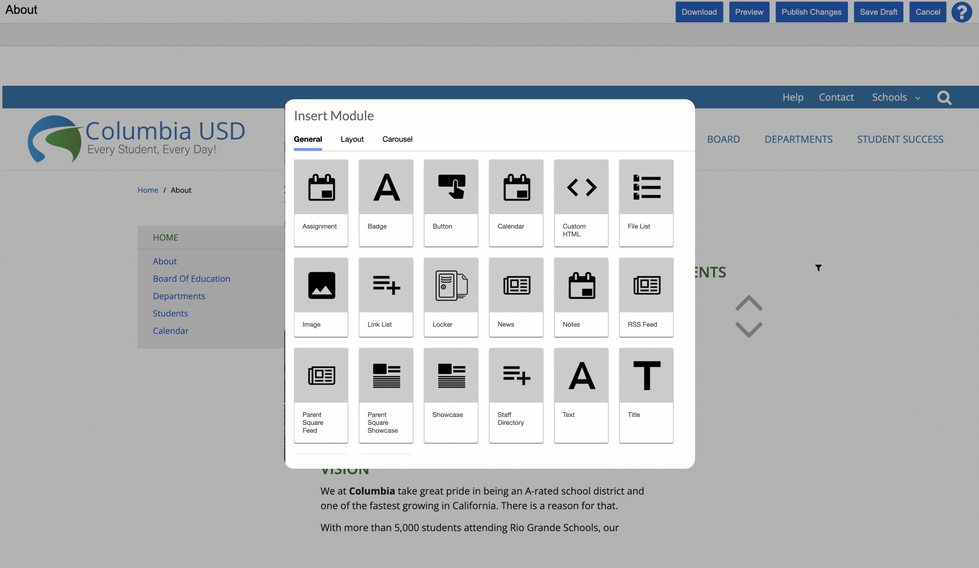
In the second slideshow are screenshots from the user interface (backend).
The user interface was restrictive to the original portal that was designed in the early 2000's, so it was not fully responsive, but we did our best to adapt the backend portal, add new functionality and to make it more user friendly for clients, with limited design control over the entire system.